Embeddable widgets
Wherever you want
When I joined Stackla, they already had a Widget system in place that would allow clients to embed the product into their websites. The Widgets had a lot of clever code behind it to make it super fast, bandwidth-efficient, and live-updating. They were also used for any live event displays we did at that time. However, the Widgets had a number of issues:
- They were simple, static iFrames with fixed width and height. Responsive websites were becoming more and more popular around that time, and the widgets were totally unusable for those clients.
- They were pretty unattractive. Stackla didn’t have an internal designer until I joined, and a lot of the visuals had been rushed to get the MVP out.
- They were extremely difficult to customise. Stackla sold itself as a white label product, but the Widgets were so rigid, that they ended up looking almost identical for each client.
Responsification
For Asia’s Next Top Model
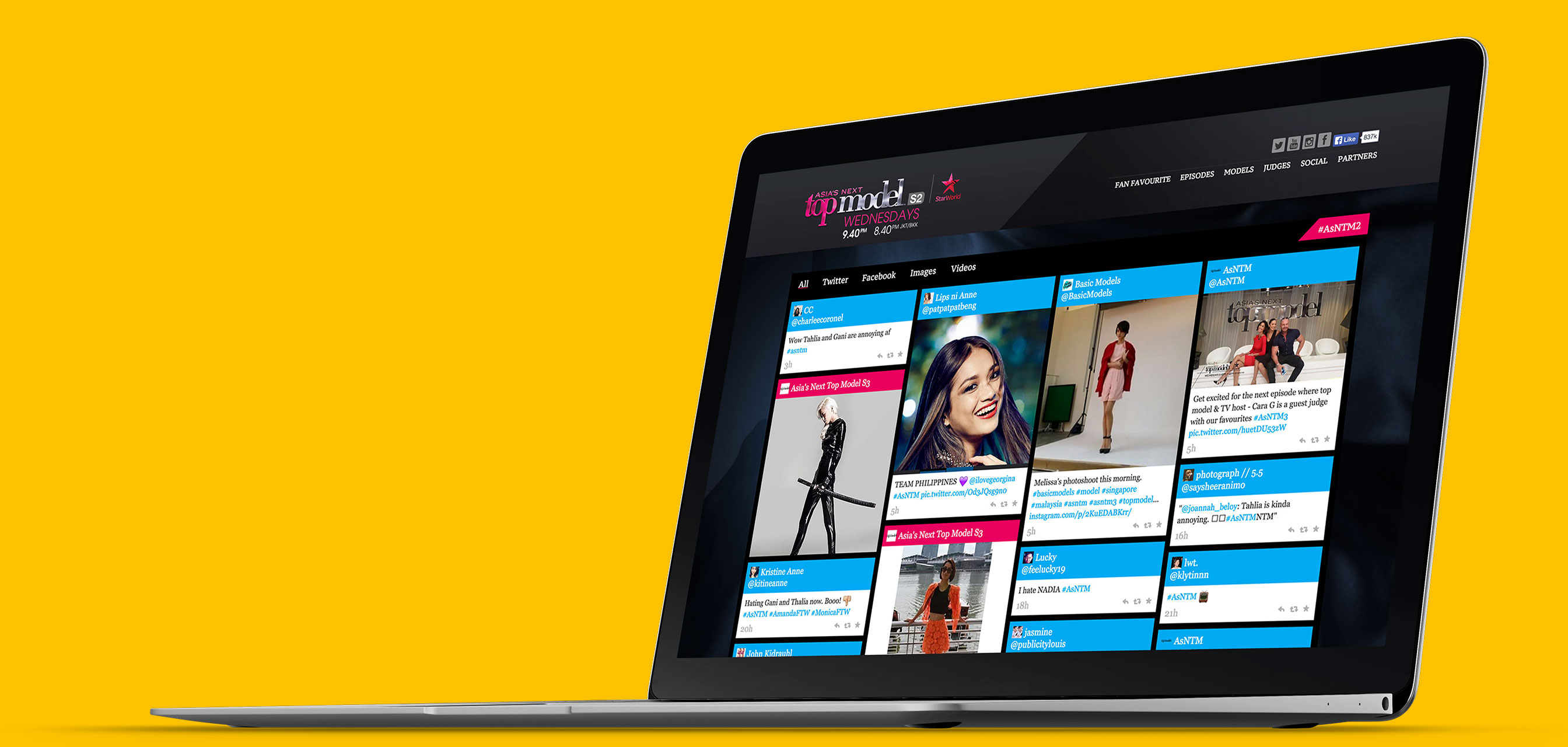
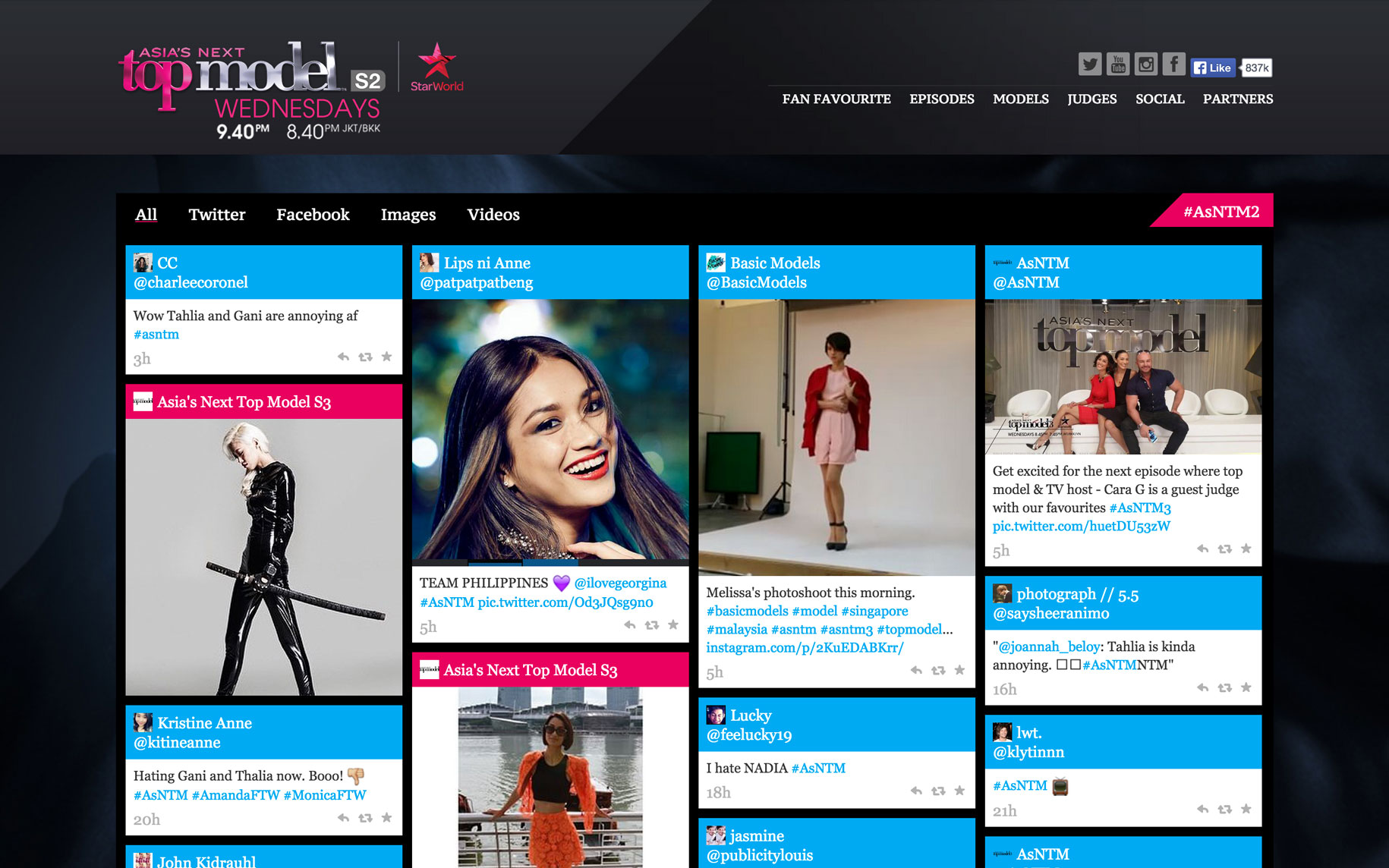
I did a bit of work to improve the existing product, but it wasn’t until late 2013 that we made a true leap in quality. I was building the site of Asia’s Next Top Model, and the client had almost no content of their own - the show hadn’t even started. However, there was a lot of hype on social media, so we decided to use a Widget to embed fan content into the site.
Since the site was to be responsive, I pitched the idea of a Fluid Widget, one that would adapt to any screen size. There was a bit of hesitancy about how much work this might be, and some discussions over alternatives (such as using a number of static Widgets in an adaptive design scheme).
I created a prototype over a couple of days that ended up serving as the basis for the Fluid Widget as we developed it. The client was extremely happy - a barebones site was turned into a really content-heavy site, and social engagement was massively increased. The Fluid Widget became Stackla’s best selling feature for the rest of my time working there.

The first iteration of the Fluid Widget.
Demand, supply
More features, more customisations, more differentiation
As demand for the Fluid Widget grew, we further expanded its functionality. We made it more and more customisable, and refactored the code to be nearly identical across Stackla’s offerings, so that one could literally copy and paste customisations from one display to another. By the end of my time there, we’d made the Fluid Widget so customisable that some client designs were unrecognisably different from the original iteration.

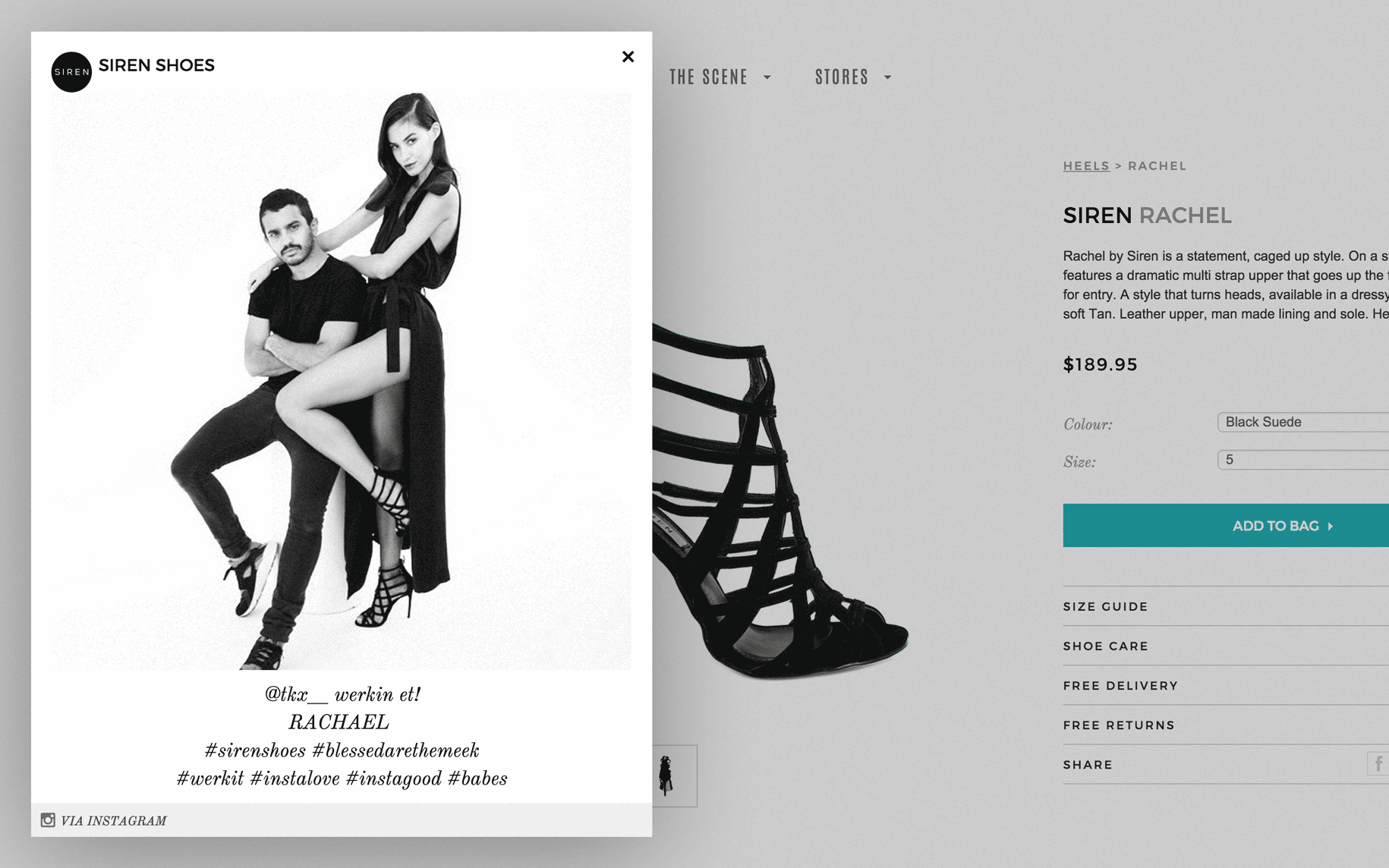
Wanted Shoes used the Fluid Widget as a Social eCommerce platform.

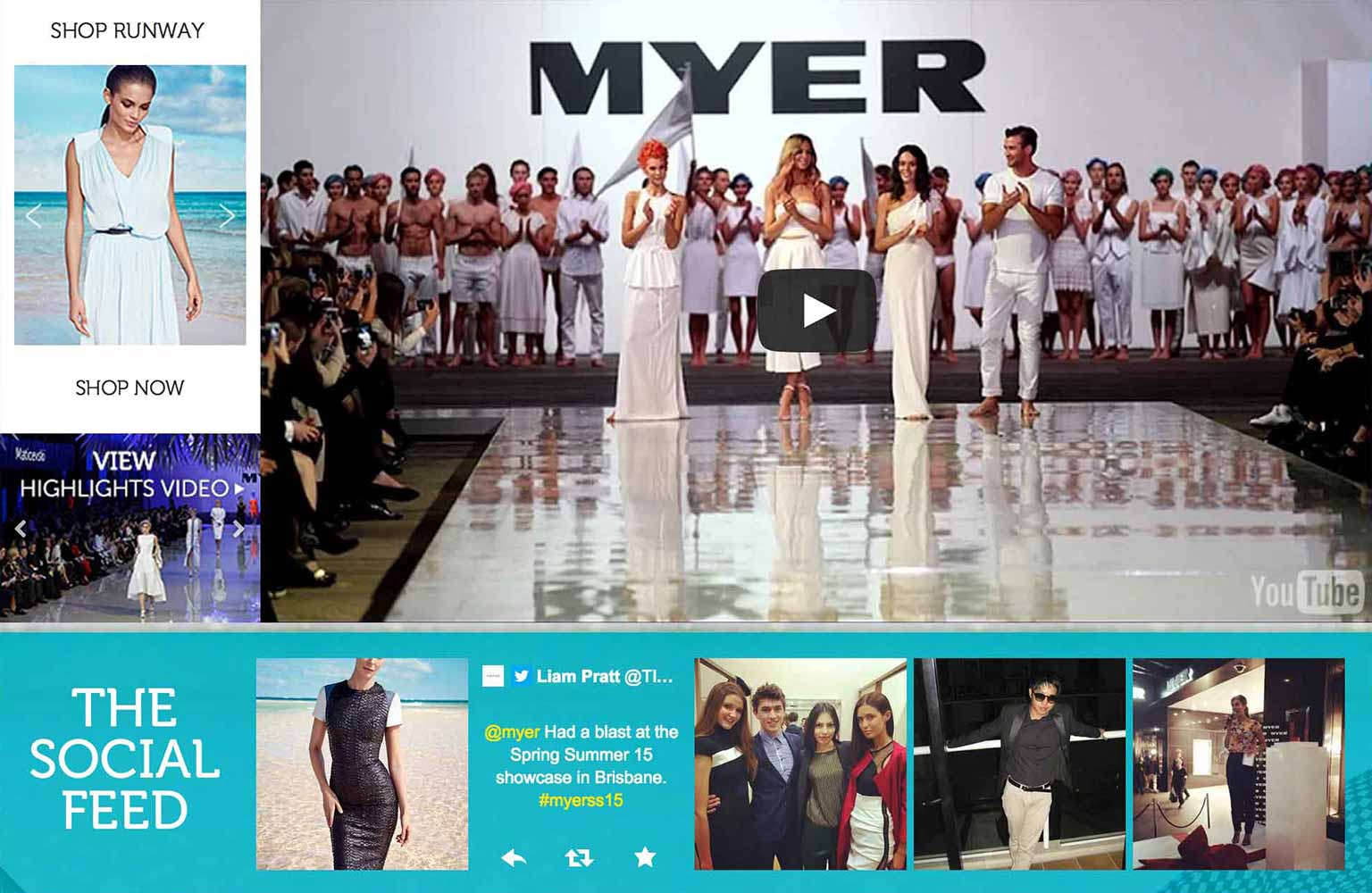
Myer used the Fluid Widgets to accompany a live streaming fashion show.
Sportsbet used the Fluid Widget to create a data visualisation of a Tweet Powered Horse.